Bonjour
Pourrais -je avoir une explication sur le fait ma div ne se place pas au centre sur le cross axis
<body>
<div class="wrapper">
<div class="picture">
</div>
</div>
</body>
mon css:
*,*::before,*::after{
box-sizing: border-box;
margin: 0;
padding: 0;
}
body{
display: flex;
place-content: center;
}
.wrapper{
width: 600px;
height: 450px;
background-color: blueviolet;
}
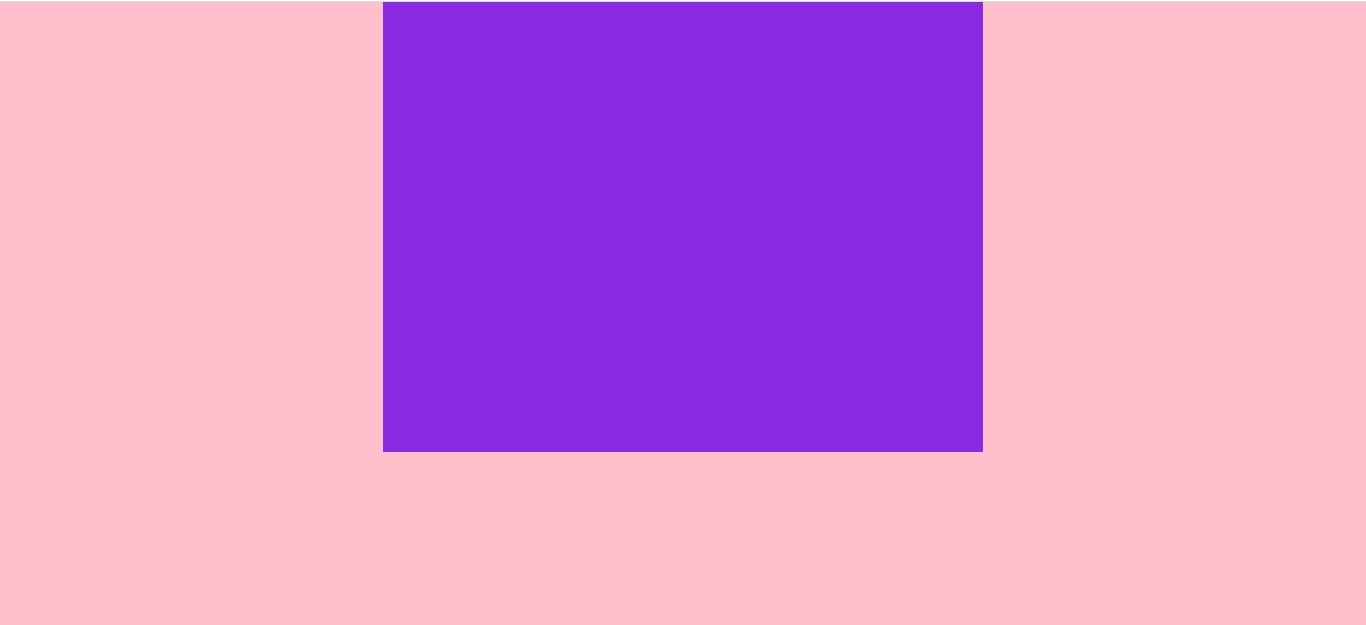
ma page:

Merci
