Bonjour a tous zé a toutes. 


Je realise une grille avec css grid le soucis est que les images n ont pas la meme taille .que faire pour obtenir des images de meme taille.
<div class="central0" >
<figure class=" one">
<img src="images/burger0.jpg" alt="Burger">
<figcaption>Burger</figcaption>
</figure>
<figure class="two">
<img src="images/chicken.jpg" alt="Chicken burger">
<figcaption>Chicken Burger</figcaption>
</figure>
<figure class="three">
<img src="images/fish.jpg" alt="Fish burger">
<figcaption>Fish Burger</figcaption>
</figure>
<figure class="four">
<img src="images/big.jpg" alt="Big burger">
<figcaption>Big Burger</figcaption>
</figure>
<figure class="five">
<img src="images/double.jpg" alt="Double Burger">
<figcaption>Double</figcaption>
</figure>
</div>
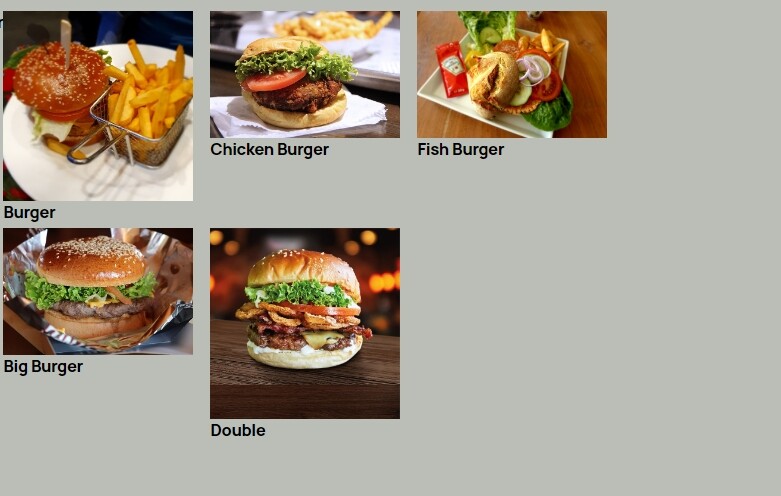
le resultat visuel

le css:
.central0{
display: grid;
grid-template-columns:200px 200px 200px;
grid-template-rows: 200px 200px;
grid-gap: 17px;
grid-auto-flow: dense;
}
Merci davance.
